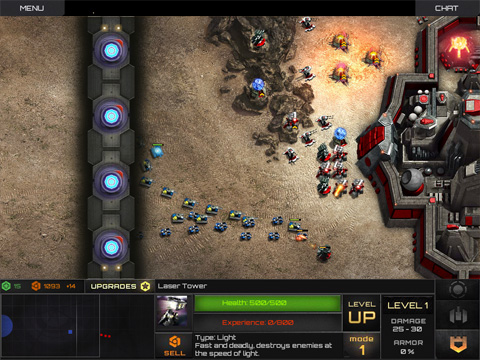
Age of Defenders: Post-apocalyptic tower defense game launched for tablets
November 7th, 2011
Age of Defenders is a tower defense game for browser (Win, Linux, Mac), iPad, Android and soon to be launched on BlackBerry PlayBook. The game is built with Flash and ported to tablets with Adobe AIR. It has practice mode and multiplayer mode via RTMP (via Flash Media Server) and RTMFP (P2P). Multiplayer is actually pretty unique as you can really play among different platforms, e.g. from Android to iPad or iPad vs. browser and so on.
Play online: http://ageofdefenders.com
Available in Apple App Store
Available in Android Market
Official trailer:
I had a chance to do a quick interview with Tomáš Botek (Head of development team, Age of Defenders):
Me: What is the main idea behind Age of Defenders?
Tomáš: We wanted to create a mix of tower defense and strategy games, where two people will play against each other, including attacking and other bit and bobs. Also, we wanted to create a web based game, which would be closer to serious gaming. And which could be played repeatedly, not just one time.
Me: Where can I get it or play it now?
Tomáš: The game can be played at www.ageofdefenders.com or can be downloaded from Android market and App Store. Also, it will shortly be available in App World. Age of Defenders runs on all tablets with the resolution of 1024×600 and up.
Me: How long have you been working on the original browser game and how big is the team?
Tomáš: We have started with a web version, which took us approximately 1 year. We are a team of 4 programmers and 3 designers. We have spent a lot of time thinking about the concept of the game.
Me: How many lines of code have you written for Age of Defenders?
Tomáš: Every single part of the game together, including the server-side code has around 110 000 lines of code. There are some libraries, which are not ours (e. g. pathfinding), but all of them are edited, so around 85% of the code is ours.
Me: Why have you chosen Flash/AIR for the development?
Tomáš: We liked the idea that you can play straight from the web browser, without having to download or install anything. That’s why using Flash was our first choice. Web-based gaming will change, will become something a lot more serious and we want to be part of this. Also the fact of building an app in Flash and porting it seamlessly to mobile devices with Adobe AIR later on, has proven how lucky choice it was.
Me: How long did it take to port it from iOS to Android with AIR?
Tomáš: When we had the first tablet version ready (iOS version), all we had to do for the other platforms was to work with the resolutions. The transition from the iOS to Android was very quick, took almost no time.

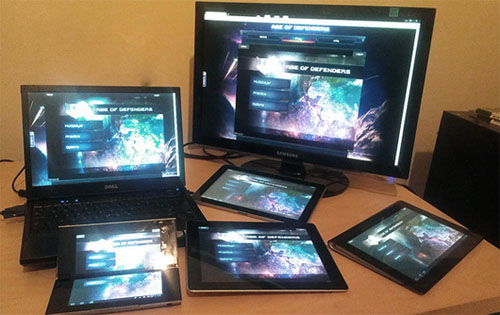
// Age of Defenders running on iPad, Sony S tablet, Sony P tablet, Windows and Samsung Galaxy Tab
Me: What are your next steps with the game and what features do you plan to add?
Tomáš: The game was just born and has got a long life ahead of it. We are creating a long-term profile with a history of matches, leveling up and match-making, so players who are at the same level could play against each other. We are working on different game modes and a lot more towers and units. At the same time a new singleplayer campaign is on its way, which will be very diverse and interesting. Currently, it is the most deprived part of the game, so we want to change it.
Circ - 60 fps gravity based game for iOS, Android and PlayBook
July 11th, 2011
![]() Circ is a nice example of an AIR game that runs very smoothly at 60 fps on most devices including iPhone 4, iPad 1, iPad 2, Galaxy Tab 10.1, HTC Desire HD, BlackBerry PlayBook and so on.
Circ is a nice example of an AIR game that runs very smoothly at 60 fps on most devices including iPhone 4, iPad 1, iPad 2, Galaxy Tab 10.1, HTC Desire HD, BlackBerry PlayBook and so on.
I did a quick performance test on various devices thanks to special builds provided by the authors, check it out:
Official game trailer:
Get the game:
- Circ at Apple App Store
- Circ at Android Market
- Circ at BlackBerry App World
The game was built by several guys in Prague, but mainly Vojtěch Havlíček (lead developer) and Anh Vu Hoang (lead designer). The guys told me that by launching the Circ they wanted to celebrate the recent Atlantis space shuttle launch, so I’ve asked them a couple more questions:
Me: What is Circ?
Vojtěch: Circ is a casual game for mobile platforms. We tried to create a dead simple game,
extremely easy to play, but still exciting.
The simplified main concept of the game is that you (rocket) circle around the planets, that constantly scroll down. By taping the screen, you can leave the planet and land on another. The trajectory of rocket is influenced by ‘force’ interaction of planets on you. You must avoid leaving the game area from top or bottom and score the best.
The whole game can be controled only by a thumb (on reasonably sized devices, of course) so this allows you to explore the game concept deeper and work on mastering the game even on your way to work, or school.
Me: Where does the original idea come from?
Vojtěch: The main idea behind the scene was to create a physical simulation of system of interacting particles just for fun. The simulation itself ended as so good eyecandy that I decided to combine it with game concept of one of my older games.
How did the design of the game evolve?
Vojtěch: At first, the game was very simple - as for the features, we tried to focus mainly on ‘force’ interaction between planets and player, which appeared to make the game very relaxing, without any need for extra bonuses, etc.
However, some of these features were also added later, as the game became more a ‘game’ than just a simulation. The very original ‘swipe-to-save-yourself’ feature has also been added at this stage. We had a bunch of ideas how to improve the feature base, but rather decided to freeze them at that point and have focused on publishing.
Me: Do you use DisplayList (Sprites) or Blitting and which rendering mode?
Vojtěch: We use DisplayList rather then Blitting in this case, rendering on gpu.
Me: How did you solve the challenge of multiple resolutions?
Vojtěch: The game package includes 4 variations of graphics of sprites and more than 10 various scales of background.
The device type is set in the begining and the whole game is created on basis of this. So in fact we have 13 scale and graphics settings for 13 different devices in one. By setting stage.scaleMode to NO_SCALE and stage.stageAlign to TOP_LEFT, we can decide during the runtime, which device settings to choose and rescale the application.
Me: What optimizations have you done to get 60 fps and what do you recommend?
Vojtěch: My advice is to be ecological - recycle and reuse.
I used pooling optimizations together with reference based data structures like linked lists instead of arrays/vectors.
This allowed me to gain from extremely fast splice operations, which are really common in game loop procedure.
It is also very important to avoid unexpected garbage-collecting during the loop phase of the application.
So try to keep the amount of created objects constant during the loop.
Me: Do you have any plans for the future development of the game?
Vojtěch: Yes, we do. As we mainly focused on optimizations for the devices, we intent to improve the gameplay a with a lot of new game features in upcoming update;