Feathers: Stage3D & Starling-based UI controls
September 18th, 2012
Lightweight, fast, efficient, skinable.
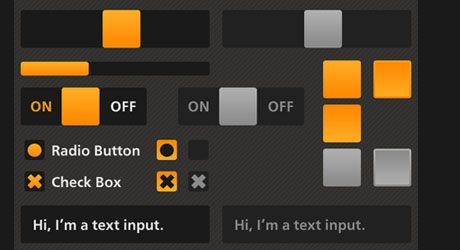
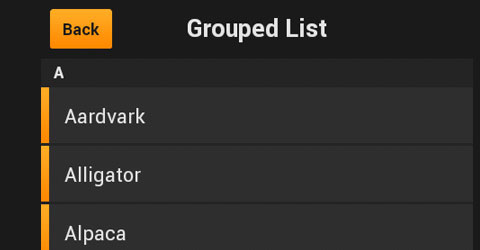
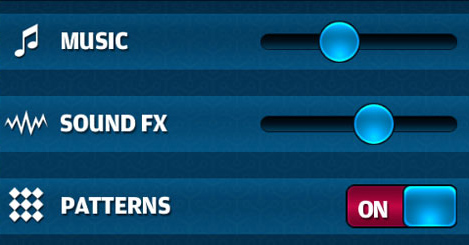
Are you building Flash/AIR games or apps and looking for UI controls library? Well, Feathers UI by Josh Tynjala is a total must have.
Interview with Chris Scott (Swiz Framework)
July 14th, 2010
Chris Scott (author of Swiz Framework) visited Prague and while here, he did a very nice presentation about Swiz at the Adobe User Group Meeting. We were lucky to have him here and before his UG session, we did a little interview.
Here it is (Watch on Vimeo):
List of Flash Gaming Engines
January 11th, 2010
Recently there has been a lot of buzz about creating Flash games, especially social ones. Flash makes you cash as proved by Zynga, Playfish, Playdom, WonderHill and others. Check their websites and portfolios to get a picture about Flash social gaming.

I’ve put together this list of libraries and engines to help you start building Flash games or to explore new possibilities.
We’ve also launched the Flash Platform Game Technology Center, which is definitely a great resource for every developer.
These are the libraries I personally consider highly useful for game development. Some of them are just for games - others are great complements. I am not going to write a lot about each of as they are mostly doing the same kinds of things, such as collision detection, physics, tilemaps, optimized rendering, levels, sounds/volume, game states, scores, and more. Some of them even offer multiplayer support. It’s better (and more fun) to try some demo games and see them in action.
Read the rest of this entry »
iDnes.cz switching from Windows Media to Flash Media Servers - Exposed!
February 6th, 2009
Last couple of months I’ve been concentrating next to all the other things on iDnes.cz (in fact the biggest news company in Czech Republic). According to market trends, they’ve decided to go forward in video streaming on all of their sites (as they’ve stated in the interview) and asked me if I can help them to bring the most outstanding Flash Video Player to achieve their goals.
My vision was to build Video Player based on Flex, which is actually something really not common, while Flex generates big SWF files, it’s not lightweight and it needs Flash Player 9 … on the other side - it’s enterprise solution - team cooperation (SVN), Flex Builder programming, layout support and you can also easily skin it and lot of other pluses.
After all of discussions about pros and cons, the company decided to use Flex, Flash Media Servers (video codec: H.264) and I’ve realized that this is going to be stunning!
Flex => Flash Player 9 => H.264 + AS 3.0 => cool!
And now I am going to tell you why this project is really important for the developers in Czech Republic:
(FYI: since iDnes.cz is big, all comes big)
- rapid growth of Flash Player 9.0.115 penetration (AS 3.0 + H.264 video support)
(So now every developer in CZ can count on this and you guys tell your customers that AS 2.0 is not the right way) - Flex is fat, so I’ve used Runtime Shared Library (RSL) [version 3.2.0.3794 - get it here]
(I propose you to use same as this one will probably get nearly 100% penetration very very soon here and you can now tell your customers that the size is not the problem of Flex apps in our region if you correctly explain RSL pros to them - so GO AHEAD! and use the same version as me. This is actually the version we’ve decided to use across all projects of FlashPlatform.cz User Group for upcoming period and this library also supports P2P and lot of great stuff)
Â
Â
Â
My advice for convincing your clients to use Flex is simple:
- As Czech Republic is small, we can control our activities among us in user group (for instance: http://group.flashplatform.cz)
- To use one Flex SDK using RSL for certain period of time (now version 3.2.0.3794 will get sufficient penetration)
- => even small widgets and video players or plug-ins can be written in Flex though
Also many thanks to Robin Raszka (YellowMedia) for helping me out with styling and robust skinning of the player using CSS.
Good Luck folks and looking forward to see new tiny Flex apps coming up.
Interview and start-up article of iDnes.cz Video Player (Czech only):Â
http://zpravy.idnes.cz/portal-idnes-cz-prechazi-na-modernejsi-prehravac-videi-p1u-/media.asp?c=A090204_191759_media_pei
Is your Flex app big in KB? Use Runtime Shared Libraries
December 8th, 2008
Using RSLs is one of the most recommended methods for reducing file size and I highly encourage you to do this. Simply - more people use RSLs in their projects, better for everybody and I am going to tell you why.
When you compile you Flex app, the whole SDK and other SWC libraries are added to your SWF, that means if you write only one line of ActionScript code in Flex you compiled app will have definitely more than 100 KB in size and this is really not cool.
RSL technique separate libraries you use from your code and place them next to your app. Then when your app is loaded, it looks for dependency libraries (RSLs), load them and cache them - so this is the answer for why more people should use it, because it may simply happen - that user loading your Flex app already has the library and doesn’t have to load it again.
There are signed and unsigned libraries. Signed are those cached by a Flash Player, which is great, while it’s independent on browser cache and system. Unsigned are simply cached by browser, which is same cool, but it may happen that you empty your cache and lose all cached libraries. Adobe is responsible for signing libraries and it’s all Flex SDKs and later others.
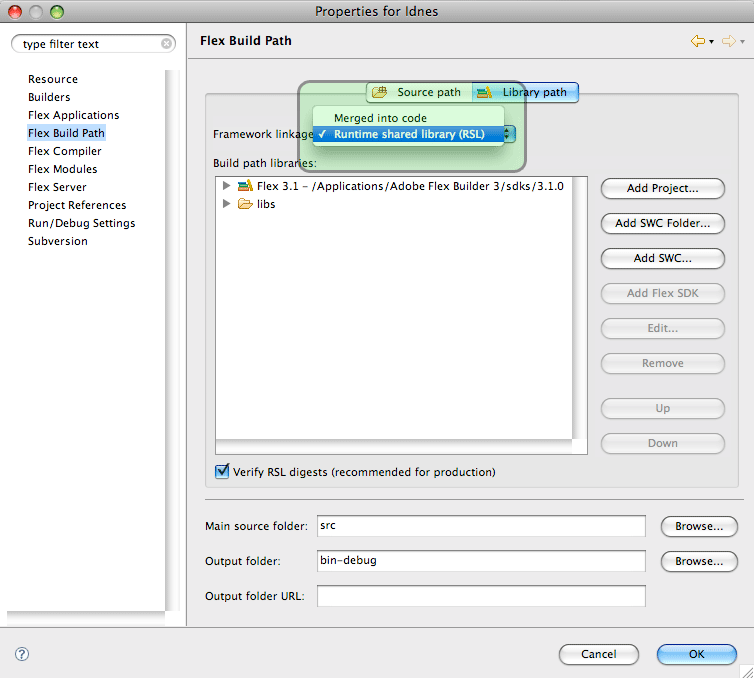
To enable RSLs in Flex is very easy, just change your Flex Build Path Framework linkage from Merged into code to Runtime shared library:
Â
Â
Â
Serge Jespers has recorded great video: 3 Ways to Make Your Flex Applications Smaller:
1. use modules
2. use release output instead of debug
3. use RSLs
It’s 5 minute video… really recommend you to watch it!
Useful links:
- RSL at Adobe Labs
- Using Runtime Shared Libraries at Adobe Developer Center