Speaking at gotoAndSki 2012 Switzerland
January 16th, 2012


I am planning to speak in 2 weeks at gotoAndSki() conference in Swiss Alps about some of the new gaming features coming to Flash.
From Thursday 26th till Saturday 28th 2012.
It’s supposed to be a cool gathering with great people coming, attendees and speakers as well. [ SPEAKERS LINE-UP ]
The event is in Stechelberg (Lauterbrunnen valley), make sure you take your snowboard or skies ![]()
My session is titled Flash Gaming Love: What’s hot and coming and I am going to cover the latest stuff coming to Flash, especially for gaming, show some recent cool stuff that you might have read about, but seeing and experiencing it live is always way better.
So looking forward to catch up with those who are coming. Do not hesitate to come, this is going to rock!
Spaced Away for iPad in AIR
January 10th, 2012
 Like to wander the universe? Checkout this nice game Spaced Away for iPad by Falanxia gaming studio from Prague.
Like to wander the universe? Checkout this nice game Spaced Away for iPad by Falanxia gaming studio from Prague.
Download the game from App Store.
The game is using GPU render mode and DisplayList for rendering.
Watch the trailer:
Screenshots:


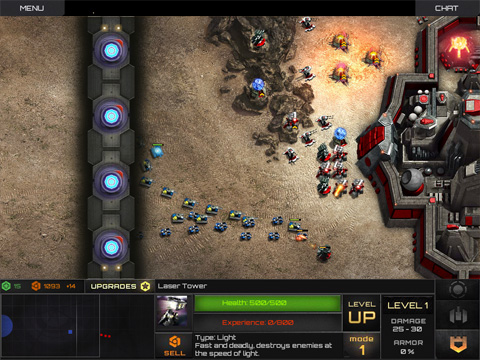
Age of Defenders: Post-apocalyptic tower defense game launched for tablets
November 7th, 2011
Age of Defenders is a tower defense game for browser (Win, Linux, Mac), iPad, Android and soon to be launched on BlackBerry PlayBook. The game is built with Flash and ported to tablets with Adobe AIR. It has practice mode and multiplayer mode via RTMP (via Flash Media Server) and RTMFP (P2P). Multiplayer is actually pretty unique as you can really play among different platforms, e.g. from Android to iPad or iPad vs. browser and so on.
Play online: http://ageofdefenders.com
Available in Apple App Store
Available in Android Market
Official trailer:
I had a chance to do a quick interview with Tomáš Botek (Head of development team, Age of Defenders):
Me: What is the main idea behind Age of Defenders?
Tomáš: We wanted to create a mix of tower defense and strategy games, where two people will play against each other, including attacking and other bit and bobs. Also, we wanted to create a web based game, which would be closer to serious gaming. And which could be played repeatedly, not just one time.
Me: Where can I get it or play it now?
Tomáš: The game can be played at www.ageofdefenders.com or can be downloaded from Android market and App Store. Also, it will shortly be available in App World. Age of Defenders runs on all tablets with the resolution of 1024×600 and up.
Me: How long have you been working on the original browser game and how big is the team?
Tomáš: We have started with a web version, which took us approximately 1 year. We are a team of 4 programmers and 3 designers. We have spent a lot of time thinking about the concept of the game.
Me: How many lines of code have you written for Age of Defenders?
Tomáš: Every single part of the game together, including the server-side code has around 110 000 lines of code. There are some libraries, which are not ours (e. g. pathfinding), but all of them are edited, so around 85% of the code is ours.
Me: Why have you chosen Flash/AIR for the development?
Tomáš: We liked the idea that you can play straight from the web browser, without having to download or install anything. That’s why using Flash was our first choice. Web-based gaming will change, will become something a lot more serious and we want to be part of this. Also the fact of building an app in Flash and porting it seamlessly to mobile devices with Adobe AIR later on, has proven how lucky choice it was.
Me: How long did it take to port it from iOS to Android with AIR?
Tomáš: When we had the first tablet version ready (iOS version), all we had to do for the other platforms was to work with the resolutions. The transition from the iOS to Android was very quick, took almost no time.

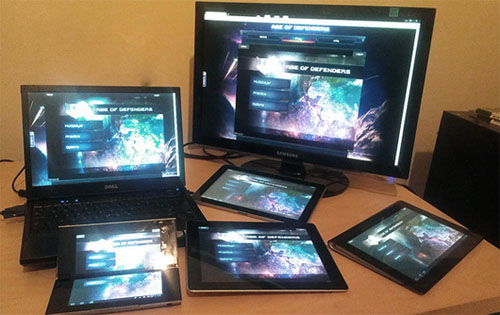
// Age of Defenders running on iPad, Sony S tablet, Sony P tablet, Windows and Samsung Galaxy Tab
Me: What are your next steps with the game and what features do you plan to add?
Tomáš: The game was just born and has got a long life ahead of it. We are creating a long-term profile with a history of matches, leveling up and match-making, so players who are at the same level could play against each other. We are working on different game modes and a lot more towers and units. At the same time a new singleplayer campaign is on its way, which will be very diverse and interesting. Currently, it is the most deprived part of the game, so we want to change it.
Old School Race - Mobile Multiplayer Game in AIR
October 26th, 2011
Back to the childhood! Do you guys still remember the “analog era”, where you had to actually build the game from plastic parts in order to make it working? Old School Racer will take you back there, almost. Beautifully designed slot car game from Italy by Creeo Studio, made in Flash Professional, available for iOS, Android and Playbook.
The game has also multiplayer mode, you can play it on one tablet up to 4 people.
Watch the trailer:
Get it now!
Download for iPad
Download for Android
Download for Playbook
The game now temporary free for two days (iOS, Playbook) during the View Conference in Italy. Follow the links above. Free version for Android is available here.
Check out the Old School Race website.
Machinarium for iPad 2 live now!
September 8th, 2011
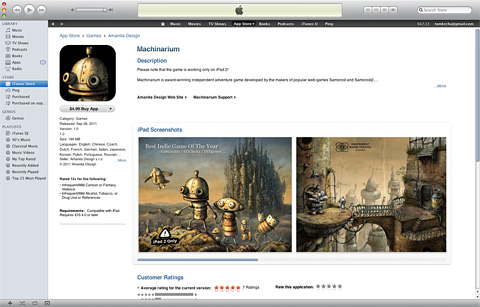
Machinarium, an award-winning indie point-and-click adventure/puzzle game in Adobe Flash and AIR.
A few months ago I met the guys from Amanita Design in Brno, Czech Republic. We talked about the success of Machinarium for desktop (available for Windows, Mac and Linux). That was just around the time the Adobe AIR 2.7 for iOS, Android and PlayBook was made available - and after some time the guys decided to port the game for tablets.

And today September 8th 2011, the game is available on the iOS App Store!
*Note: I will be releasing an article about the making/porting of Machinarium for tablets soon covering all the technical details.
Watch the trailer:
Interview with Jakub Dvorský (game designer and director):
Me: You have just released the new iPad version of Machinarium, but tell me something more about the history of Amanita Design and how you started building puzzle/adventure games?
Jakub: Amanita Design started in 2003 when I released a free web-game Samorost which was my thesis project at the Academy of Art. Even before that, I had created a couple of adventure games while studying at grammar school. Since then I have found several excellent collaborators so now the studio is nine men strong. We are still completely independent and self funded, and we still make adventure games. Of course we are also trying to push that genre somewhere to make our games more funny, entertaining and challenging at the same time.
Me: Where does the original idea for Machinarium come from?
Jakub: First we knew, we wanted to create a full-length adventure game and that it should be a bit different and more complex than our previous Flash games. Then we came out with an idea of a robot as the main hero who lives in a robotic world. My first idea and vision of a strange vertical city populated by robots came to me about ten years ago when I was on an exchange scholarship in Netherlands. I was influenced by the modern functional architecture and the flatness of the country.

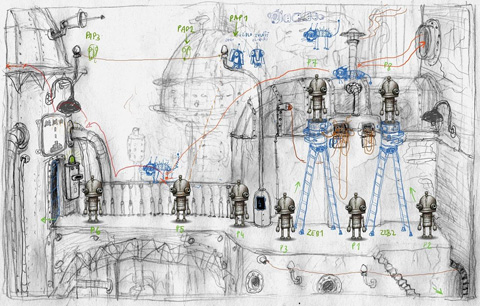
[Machinarium - sketches]
Me: How long did it take from the first sketches to the release?
Jakub: It took us almost three years. It’s a very long time and it wasn’t easy to stay focused on only one project all the time. Of course the whole game also changed significantly over that time. The basic concept was much simpler and our idea was to create longer but quite simple looking game. We thought it will take us about one year to finish it. In the end I’m really glad we spent all that time on it, because the game is now much better and more polished than what was intended in the initial plan and it definitely paid off.

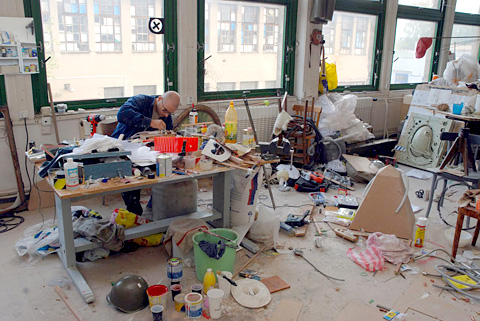
[The artist's studio - Adolf Lachman]
Me: Why have you chosen Flash/AIR for the game?
Jakub: We have a long time relationship and lots of experience with Flash (since the Macromedia days). We don’t know any other tool for making such rich and interactive animations like Flash. And AIR was for us the only way how to get the game on iPad and other tablets in a relatively short time. Also we are looking forward to trying upcoming features of AIR 3.0 including Stage3D.

[Black Cap Brotherhood from Machinarium]
Me: What about the music and sound effects?
Jakub: The music and sound effects are very important in all of our projects so we do care about the whole audio side a lot. Our ‘in-house’ composer Tomas ‘Floex’ Dvorak (who created also Samorost2 OST) has worked almost one year on the score. The style could be generally described as electroacoustic music with elements of ambient, soundtrack and classical music. Tomas is very interested in the fusion of the acoustic and electronic fields, and it is also noticeable on this work. The same goes for sound effects which were all recorded and edited in our studio.

[Music by Tomas 'Floex' Dvorak, Sound design by Tomas 'Pif' Dvorak]
Me: Where can people get Machinarium?
Jakub: Machinarium is available for PC, Mac and Linux on our own website (machinarium.net) and it’s also on Steam and Mac App Store. The iPad2 version is available on iOS App Store and the Android version for tablets is coming soon as well. In addition to that we are also working hard on PS3 version which should be available later on PSN.

[Level design]
Me: Are you planning any other games at the moment?
Jakub: Yes, right now we are working on two projects - the first is a light-hearted and funny adventure game called Botanicula. It’s about five friends - little tree creatures who set out for a journey to save the last seed from their home tree which is infested by evil parasites. The game itself is about exploration, solving little puzzles, meeting strange tree creatures and listening to the music. The other game is Samorost3 which is our main project. It will be our second full-length game and it will feature full HD graphics and a bit of a new approach to game design.

[Sketch of the five friends from Botanicula]
Circ - 60 fps gravity based game for iOS, Android and PlayBook
July 11th, 2011
![]() Circ is a nice example of an AIR game that runs very smoothly at 60 fps on most devices including iPhone 4, iPad 1, iPad 2, Galaxy Tab 10.1, HTC Desire HD, BlackBerry PlayBook and so on.
Circ is a nice example of an AIR game that runs very smoothly at 60 fps on most devices including iPhone 4, iPad 1, iPad 2, Galaxy Tab 10.1, HTC Desire HD, BlackBerry PlayBook and so on.
I did a quick performance test on various devices thanks to special builds provided by the authors, check it out:
Official game trailer:
Get the game:
- Circ at Apple App Store
- Circ at Android Market
- Circ at BlackBerry App World
The game was built by several guys in Prague, but mainly Vojtěch Havlíček (lead developer) and Anh Vu Hoang (lead designer). The guys told me that by launching the Circ they wanted to celebrate the recent Atlantis space shuttle launch, so I’ve asked them a couple more questions:
Me: What is Circ?
Vojtěch: Circ is a casual game for mobile platforms. We tried to create a dead simple game,
extremely easy to play, but still exciting.
The simplified main concept of the game is that you (rocket) circle around the planets, that constantly scroll down. By taping the screen, you can leave the planet and land on another. The trajectory of rocket is influenced by ‘force’ interaction of planets on you. You must avoid leaving the game area from top or bottom and score the best.
The whole game can be controled only by a thumb (on reasonably sized devices, of course) so this allows you to explore the game concept deeper and work on mastering the game even on your way to work, or school.
Me: Where does the original idea come from?
Vojtěch: The main idea behind the scene was to create a physical simulation of system of interacting particles just for fun. The simulation itself ended as so good eyecandy that I decided to combine it with game concept of one of my older games.
How did the design of the game evolve?
Vojtěch: At first, the game was very simple - as for the features, we tried to focus mainly on ‘force’ interaction between planets and player, which appeared to make the game very relaxing, without any need for extra bonuses, etc.
However, some of these features were also added later, as the game became more a ‘game’ than just a simulation. The very original ‘swipe-to-save-yourself’ feature has also been added at this stage. We had a bunch of ideas how to improve the feature base, but rather decided to freeze them at that point and have focused on publishing.
Me: Do you use DisplayList (Sprites) or Blitting and which rendering mode?
Vojtěch: We use DisplayList rather then Blitting in this case, rendering on gpu.
Me: How did you solve the challenge of multiple resolutions?
Vojtěch: The game package includes 4 variations of graphics of sprites and more than 10 various scales of background.
The device type is set in the begining and the whole game is created on basis of this. So in fact we have 13 scale and graphics settings for 13 different devices in one. By setting stage.scaleMode to NO_SCALE and stage.stageAlign to TOP_LEFT, we can decide during the runtime, which device settings to choose and rescale the application.
Me: What optimizations have you done to get 60 fps and what do you recommend?
Vojtěch: My advice is to be ecological - recycle and reuse.
I used pooling optimizations together with reference based data structures like linked lists instead of arrays/vectors.
This allowed me to gain from extremely fast splice operations, which are really common in game loop procedure.
It is also very important to avoid unexpected garbage-collecting during the loop phase of the application.
So try to keep the amount of created objects constant during the loop.
Me: Do you have any plans for the future development of the game?
Vojtěch: Yes, we do. As we mainly focused on optimizations for the devices, we intent to improve the gameplay a with a lot of new game features in upcoming update;
Compiling big Flash/AIR projects with lot of SWFs for iOS
June 13th, 2011
This is a nice little trick that can solve you lot of issues.
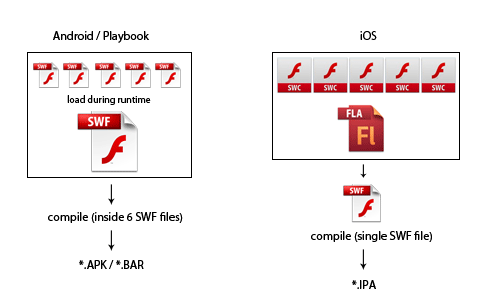
When you are building a game for Android or Blackberry Tablet OS in Adobe AIR, you are allowed to load the SWF files on the fly - that’s because the code is interpreted from ActionScript bytecode. With AIR for iOS, there is no such option, all code must compiled into single IPA file (from ActionScript bytecode to native bytecode), which you can make out of one SWF only.
Now - what if I have a project with 30 or 40 levels, where every single level is a single SWF? How do I compile this to iOS?
Well, for testing purposes, you can just use ipa-test-interpreter switch in compiler settings and it will run the same way like on the Android or the BlackBerry Tablet OS. But this method is not allowed by Apple, so you won’t be able to submit the app to the App Store.

Solution = SWC
The proper solution is to compile all levels to SWC libraries, which you link to final SWF file. That way you can make single SWF file with all the necessary levels compiled in it.
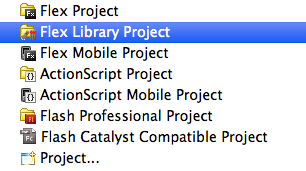
In Flash Builder, you have to transform your project from ActionScript project (output SWF) to Flex Library Project (output SWC).

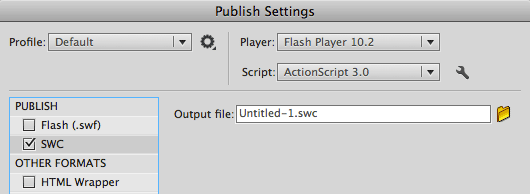
In Flash Pro CS5.5, there is this option in Publish settings

And also last few notes:
- you can use AS3-only projects for AIR, you can’t get AS2 game to iOS with AIR for iOS
- you can load SWF files even on iOS, but the code inside them won’t be interpreted - so it’s useful for graphical assets like animations or vector graphics - you can have a library full of symbols and just pick a symbol that you want
Videotutorial: Controlling the desktop with your mobile device via P2P
June 1st, 2011
Last year I wrote two tutorials connected with local network connections via P2P:
MAX Racer Remote Device Controller in AIR for Android
and
Local Flash Peer-to-Peer Communication over LAN (without Cirrus/Stratus)
Right now you can watch the video tutorial showing how to do this:
Note that such application can run on iOS, BlackBerry Tablet OS and Android.