Basics of P2P in Flash
May 31st, 2009
This videotutorial explains the basics of working with P2P (peer to peer) in Flash Player 10.
I made this tutorial with focus on simplicity of this fantastic feature of Flash. There are bunch of articles and examples in the world showing how to create your own P2P app, but most of them are very complex or hard to catch.
In this tutorial you’ll get idea how to connect two different peers and exchange data between them with ActionScript 3.0 and Flex only.
Prerequsites:
- familiarity with ActionScript 3 and Flex Framework
- Flash Player 10 Debug version installed download
- Flex Framework 3.3+ download
Videotutorial: http://flashrealtime.com/tuts/p2p-in-flash.html (20 min.)Â
Try: P2P demo (run in two browsers, explained in video)
Source: download P2P.mxml.zip
Note: Programatically the main P2P logic is not to connect peers together just via NetConnection, but by defining peerIDs to NetStream.
PS: don’t forget to change your Flex Compiler settings to use Flash Player 10
Btw: nice P2P Mill Game done by my friend Pavel Ĺ imek http://nestor.cz/mill/Â
Good Luck!
Multi-Bitrate Dynamic Streaming with Flex and FMS 3.5 (Videotutorial)
March 27th, 2009
This video tutorial will guide you through the process of creating Flex Video Player utilizing latest Flash Player 10 feature - Multi-Bitrate Dynamic Streaming - in connection with Flash Media Server 3.5.
Â
Download DynamicStream and DynamicStreamItem classes at FMS Tools Page
Flex Project source files download
Requirements:
- - Flash Media Server 3.5 - download
- - Flex SDK 3.3 - download
- - Flash Player 10 - download
- - Flex Builder 3 - download
Â
Note: If you want to test DynamicStream properly, you would probably need to shape your network traffic bandwidth. For this purpose, I propose you to download NoobProof utility, which uses IPFW on Mac or NetLimiter for Windows.
PS: FMS 3.5 Development server is free for commercial use with 10 connected simultaneous clients … so why not to start experimenting today? ![]()
Is your Flex app big in KB? Use Runtime Shared Libraries
December 8th, 2008
Using RSLs is one of the most recommended methods for reducing file size and I highly encourage you to do this. Simply - more people use RSLs in their projects, better for everybody and I am going to tell you why.
When you compile you Flex app, the whole SDK and other SWC libraries are added to your SWF, that means if you write only one line of ActionScript code in Flex you compiled app will have definitely more than 100 KB in size and this is really not cool.
RSL technique separate libraries you use from your code and place them next to your app. Then when your app is loaded, it looks for dependency libraries (RSLs), load them and cache them - so this is the answer for why more people should use it, because it may simply happen - that user loading your Flex app already has the library and doesn’t have to load it again.
There are signed and unsigned libraries. Signed are those cached by a Flash Player, which is great, while it’s independent on browser cache and system. Unsigned are simply cached by browser, which is same cool, but it may happen that you empty your cache and lose all cached libraries. Adobe is responsible for signing libraries and it’s all Flex SDKs and later others.
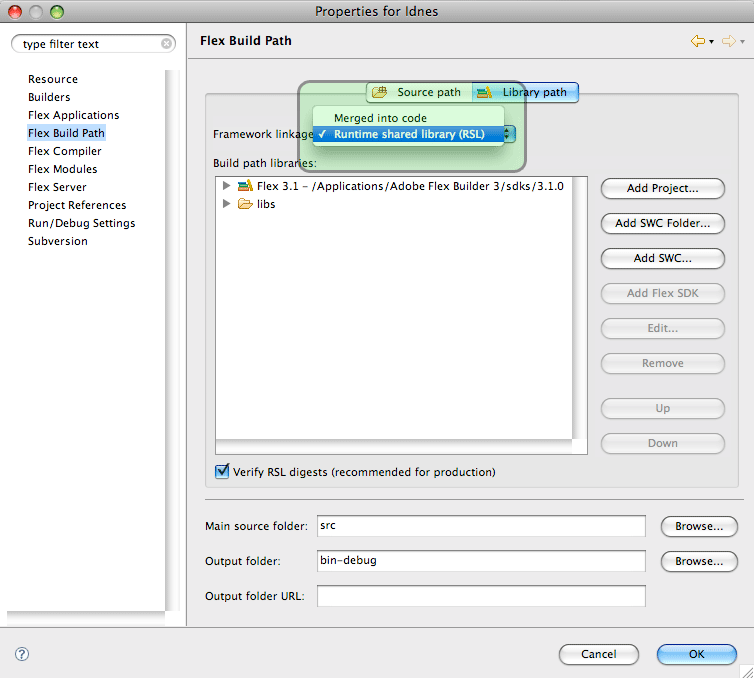
To enable RSLs in Flex is very easy, just change your Flex Build Path Framework linkage from Merged into code to Runtime shared library:
Â
Â
Â
Serge Jespers has recorded great video: 3 Ways to Make Your Flex Applications Smaller:
1. use modules
2. use release output instead of debug
3. use RSLs
It’s 5 minute video… really recommend you to watch it!
Useful links:
- RSL at Adobe Labs
- Using Runtime Shared Libraries at Adobe Developer Center
Jak vypadá Flash Catalyst
December 3rd, 2008
Flash Catalyst sice ještÄ› nenĂ ke staĹľenĂ, ale účastnĂci konference MAX v MilánÄ› mÄ›li moĹľnost si ho vzĂt na CD od jednĂ© z hezkĂ˝ch italskĂ˝ch hostesek hned po skonÄŤenĂ General Keynote Session Day 2, kde v jej kostce pĹ™edvedli a pak na dalšĂch sessions a labs podrobnÄ› rozebrali.

[Uvedenà Flash Catalyst v Miláně]
Flash Catalyst je produkt, kterĂ˝ sloužà pro pĹ™Ăpravu layoutu (view) ze strany grafika pro prográmatora. Ĺ»amezĂ se tak tomu, Ĺľe grafik mÄ›l trochu jinšà pĹ™edstavu neĹľ jak to ve vĂ˝sledku udÄ›lal programátor.
ĂšvodnĂ stránka vám umoĹľĹuje vytvoĹ™it novĂ˝ prázdnĂ˝ projekt, do kterĂ©ho si grafiku postupnÄ› nasazĂte sami, nebo import z Creative Suite produktĹŻ - Photoshopu, Illustrator, Fireworks ÄŤi vĂ˝mÄ›nnĂ©ho layout formátu FXG.
JakĂ˝koliv prvek (vrstvu ÄŤi objekt z illustratoru) jednoduše pĹ™evedete na interaktivnĂ prvek typu tlaÄŤĂtko, scrollbar, textovĂ© pole apod. Všechny vrstvy mĹŻĹľete procházet v panelu vrstev. PĹ™evod je tak pro grafika zvyklĂ©ho napĹ™. na Photoshop velmi plynulĂ˝, nemusĂ si vĂcemenÄ› zvykat na nic novĂ©ho. Flash Catalyst pouĹľĂvá ÄŤasovou osu (timeline) a stavy (states). Pro pĹ™echod mezi stavy mĹŻĹľete pouĹľĂt pĹ™edpĹ™ipravenĂ© efekty, ÄŤi zmÄ›nit parametry prvku a docĂlit napĹ™. 3D animace.
Ve chvĂli, kdy pĹ™evedete prvek na komponentu napĹ™. tlaÄŤĂtko, mĹŻĹľete se pĹ™epĂnat mezi stavy (Up, Over, Down, Disabled) a kaĹľdĂ˝ stav pĹ™izpĹŻsobit vašemu gustu. Vedle toho lze nastavit i dalšà parametry komponenty.
Vedle toho je k dispozici i výsledné MXML (XML kód layoutu), které Flash Catalyst vygeneruje, grafik se tak postupem času může naučit upravovat i tento jednoduchý zápis a zpřesnit tak své nároky. Jinými slovy má plnou kontrolu nad prototypem, který posléze předá programátorovi a ten jej propojàs datovou vrstvou a přidá dalšà fičury.
Tento kĂłd se dále pĹ™edá do Flex Builderu 4 s názvem Gumbo. Adobe klade v poslednĂ dobÄ› velkĂ˝ dĹŻraz na Ăşzkou integraci mezi produkty a co nejjednodušà propojenĂ.