Moving the blog to a new domain TomKrcha.com
January 31st, 2013
I’ve transferred all the posts from this blog to my new domain TomKrcha.com.
Check the blog here. I am still beta-testing it, so there might be some glitches here and there ![]()
Citrus Engine: Design levels with Flash Pro - part 1
January 17th, 2013
Citrus Engine supports several game level editors, one of them is Flash Pro authoring tool (Flash Pro CS5, Flash Pro CS6, etc.).
Download sample files
Try sample
Flash Pro is a great tool for positioning elements on stage and the way it works is pretty simple:
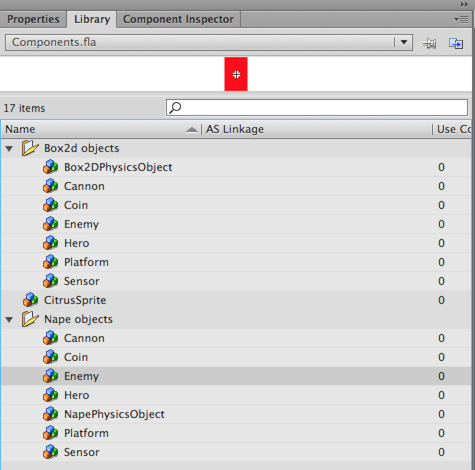
- Get Components.fla, which includes all the basic components needed to design levels (README details)

- Duplicate Components.fla to your project folder and rename it to for instance Level1.fla
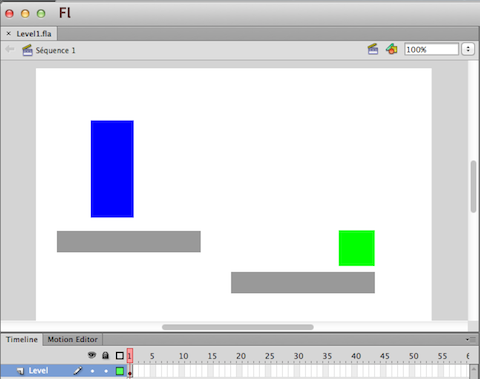
- Open Level1.fla in Flash Pro and start designing your level
- Place some of the components on stage (blue is an instance of Hero, green = Sensor, grey = platform)

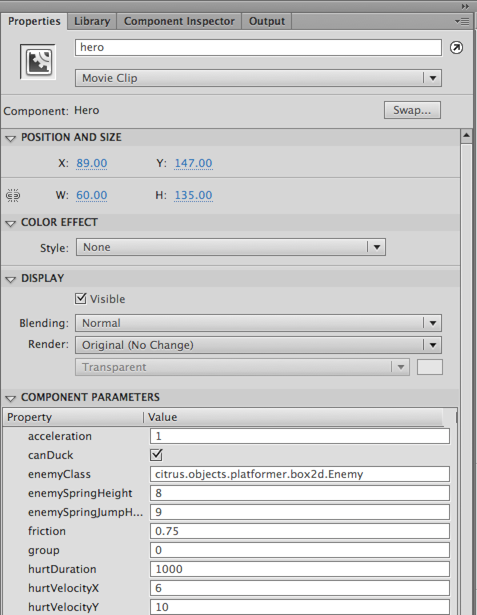
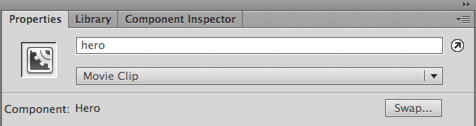
- Now you can define the look and feel for each of the objects on stage using Properties panel. I’ve defined the view parameter, which will basically load and include an image on stage. It can be also an animation. You can define and change all these parameters manually later on in the code.

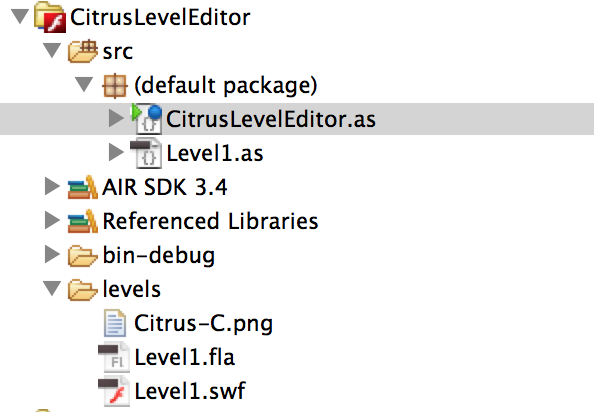
- Create a new Flash Builder ActionScript Project, create a folder called levels and copy your Level1.fla there. The folder structure should look like this. Let’s add some code and Level1 Class in the next steps.
- In Project -> Properties -> ActionScript Build Path add Citrus SWC library (e.g. CEV3-1-1-Starling-Box2D.swc)
- In the main class, load Level1.swf and initialize our through Level1 class that we create. The main class needs to extend StarlingCitrusEngine.

import citrus.core.starling.StarlingCitrusEngine; [SWF(frameRate="60",width="1024",height="768")] public class CitrusLevelEditor extends StarlingCitrusEngine { public function CitrusLevelEditor() { setUpStarling(true); var loader:Loader = new Loader(); loader.contentLoaderInfo.addEventListener(Event.COMPLETE, _levelLoaded); loader.load(new URLRequest("../levels/Level1.swf")); } private function _levelLoaded(evt:Event):void { state = new Level1(evt.target.loader.content); evt.target.removeEventListener(Event.COMPLETE, _levelLoaded); evt.target.loader.unloadAndStop(); } }
- Create a new class called Level1 that extends StarlingState. Map level to a variable, set objectsUsed, this will just import necessary classes that we use in our game. Create physics and add them to level. Using ObjectMaker2D create the level from a MovieClip that we loaded (Level1.swf).
import flash.display.MovieClip; import citrus.core.starling.StarlingState; import citrus.objects.platformer.box2d.Hero; import citrus.objects.platformer.box2d.Platform; import citrus.objects.platformer.box2d.Sensor; import citrus.physics.box2d.Box2D; import citrus.utils.objectmakers.ObjectMaker2D; public class Level1 extends StarlingState { protected var level:MovieClip; public function Level1(_level:MovieClip) { super(); level = _level; var objectsUsed:Array = [Hero, Platform, Sensor]; } override public function initialize():void{ super.initialize() var physics:Box2D = new Box2D("physics"); physics.visible = true; add(physics); ObjectMaker2D.FromMovieClip(level); } }
- To change the behavior of the hero give the object a name in the Properties panel of Flash Pro. This name should be unique across your level. Use getObjectByName(name:String) function to retrieve any object in your level.

hero = getObjectByName("hero") as Hero; hero.acceleration = 0.2;
- To register a signal (event) on the sensor
var sensorGate:Sensor = getObjectByName("sensorGate") as Sensor; sensorGate.onBeginContact.add(sensorGateOnBeginContact);
- Create a function that will be called when hero touches the sensor.
private function sensorGateOnBeginContact(contact:b2PolygonContact):void { trace("Sensor touched"); }
- Also if you open a component, and see the 1st frame, you can predefine some of the default values programatically.
var className = "citrus.objects.platformer.box2d.Enemy"; var params = { view: "characters/enemy.swf", leftBound: -300 }
In the next part, we will discuss the animations, the parallax and the camera features.
Adobe Game Jam coming to Hamburg in February
January 15th, 2013
That’s right, starting Friday 15th February till Saturday 16th February 2013 Adobe is holding a Game Jam at Adobe Office in Hamburg.
Register here | Read more about Adobe Game Jams
This event is happening right after Casual Connect Europe (12-14 February 2013) so you could connect these two gaming events together if you’d like.
Game Jams are usually a lot of fun, meeting new people, coding something crazy and basically having a great time.
Checkout some of the videos from the last two Adobe Game Jams:
Adobe Game Jam Chicago:
Adobe Game Jam San Fracisco:

