Behind the scenes of Lume - dreamy adventure now on iOS with Adobe AIR
February 29th, 2012
Lume is a point-and-click puzzle adventure in Adobe AIR and recently landed on iOS for iPhone and iPad. It’s been also nominated as an Independent Games Festival Finalist and currently it’s been promoted in Apple App Store.
Download Lume for iPhone
Download Lume HD for iPad
I did an interview with Luke Whittaker (Designer of Lume):
Me: Hi Luke, first let me tell you that one of the things I love about Lume is the atmosphere. What was the initial idea behind the game?
Luke: We love the feel you can bring to hand made things, and some of our other games like Headspin:Storybook use paper and texture to bring a scene to life. We were experimenting with the atmosphere you could create in an adventure game by making things look like they were handmade, then the crazy thought came to mind of actually building this thing for real, using real paper and card.
Me: How did you build the scene? Is it done in a 3D software? How have you done the animations?
Luke: The scene you see really is just built by hand with paper and glue, and lit with miniature lights. We realised we could get all sorts of atmospheric lighting effects this way, and make something that looked realistic simply because it was real. We set the model up, with trees and the village in the background stepped back from it, using a shallow depth of field on the camera to create a sense of distance. It was filmed on a Canon DSLR by hand. We could have moved the camera mechanically, but it would have been subtly different and we wanted to show the creator’s hand in things as much as possible.
The animation is all timeline animation in Flash, tinted and matched to the movements of the background, with extra lighting effects like strong shadows added to root the character in the scene.
Original animation test with rough cardboard. Proved we could make Lumi look rooted in the scene with Flash.
Me: How many people were involved in the project and how long did it take to build it?
Luke: There have been four of us in total. I worked on the design, the animation and the initial programming. Katherine worked on design and puzzles and the talented BBC cameraman Tom Hooker helped us with the filming. The original PC version probably took six months to build in total, and recently Roger Hicks joined to develop it using AIR for iOS, which has taken a further couple of months.
Me: Why have you chosen Flash/AIR?
Luke: Since the original was built in Flash, it made perfect sense as we wouldn’t need to change the timeline animations or the overall structure too much. When we realised that AIR could actually get Lume running nicely on iOS devices it was a simple choice. Remaking it using other tools would in all likelihood have involved a good deal more work.
Me: Are you planning an Android version as well?
Luke: We’d love to do this, yet it’s a market we haven’t yet explored. AIR should make it a simple process to do this once we’re in a position to work on it.
Me: Most people can’t wait for the sequel, what are the future plans?
Luke: Well firstly, thanks to everyone who’s supported us and Lume since its release, we’re really pleased it’s made people happy and it’s meant that we can be confident we can go ahead with the sequel, where we’re planning some very exciting things. The game will be much larger, the architecture will be like nothing seen before. We’re bringing in some highly talented artists and architects, and planning to take what was loved about the first and just make everything even better. It’s going to take most of this year to make I think, but I can’t wait to get stuck in and to show you what’s in store.
Me: I see your game being promoted on the main games page on iTunes? How big do you think this impacts the downloads?
Luke: It’s difficult to tell without having a comparable version which isn’t featured, and other things come in to play like how it’s previewed and reviewed in the press. But we’ve been lucky enough to get great reviews and we’re very excited that Apple got behind Lume, I think it will be great for sales. If it brings the world of Lume to a wide audience we’re really happy.
Me: Thanks for the interview. Good Luck!
DeltaStrike Stage3D running on iPad
February 27th, 2012
DeltaStrike is a Facebook game in Stage3D. Michael Plank from DeltaStrike just compiled it with AIR 3.2 RC for iOS.
Stage3D hardware accelerated Flash apps coming to iOS and Android
February 27th, 2012
AIR 3.2 RC with Stage3D for iOS and Android now on Labs
Stage3D is coming to iOS and Android and you can try it today. Release candidate has been just posted to Adobe Labs.
Watch some of the first AIR 3.2 demos:
Some tips for the SDK:
- Once you download your SDK, just overlay it over the Flex SDK in Flash Builder, on Windows you can just copy and paste it, on Mac, you might want to use ditto command in Terminal.app:
ditto source destination
- You can also compile your app from command-line this way:
path/to/sdk/bin/adt -package -target ipa-app-store -provisioning-profile Profile.mobileprovision -storetype pkcs12 -keystore certios.p12 -storepass INSERT_PASSWORD FinalApp.ipa app-descriptor.xml Tobecompiled.swf
- If you want to reach maximum performance, do not overlay standard Flash DisplayObjects over the Stage3D during the gameplay, as you are using Direct render mode, every change in Flash DisplayList will force to re-render whole stage, so you can use DisplayObjects for instance in the main menu and so on or leaderboard, but especially on devices, to get the most out of it, just use pure Stage3D for the in-game runtime, that way you get the best performance (fixed)
- To build a 2D game on Stage3D layer, have a look at Starling Framework, Genome2D or ND2D
- To build a 3D game on Stage3D layer, definitely check out Minko, Alternativa3D, Flare3D and Away3D
More articles:
AIR 3.2 RC SDK available on Adobe Labs! by Thibault Imbert
Mobile Gaming Gets a Performance Boost: Adobe AIR 3.2 with 2D and 3D Hardware Acceleration Announced
The Land of Me in AIR goes iPad - animated interactive tale for children
February 23rd, 2012
 Fabulous animations combined with a nice story, interactivity and learning designed for little adventurers is now available on iPad developed by Less Rain studio and Made in Me.
Fabulous animations combined with a nice story, interactivity and learning designed for little adventurers is now available on iPad developed by Less Rain studio and Made in Me.
One of the chapters from the original AIR version for desktop has been now ported with Adobe AIR for tablet devices.
I had a chance to do an interview with Owen Wallis, Vassilios Alexiou and James Hunt - some of the creators behind this magical piece of work.
Vassilios Alexiou: The main idea was to create a creative app aimed at children and parents but with top end, timeless production values. Made in Me had seen our digital work for clients like Red Bull and approached us looking for the same quality.
Me: How many people were involved in the project and how long did it take?
Vassilios Alexiou: It took us about a year and involved about 15 people from Made in Me and Less Rain.

Me: Which tools have you used? Can you tell us a bit more about your workflow?
James Hunt: We use a wide range of software to bring our projects to life. The key contributors are Flash Builder 4.5 and the Flash IDE. With the large amount of animation used in The Land of Me project, using anything other than Flash to manage and control these animations would have been extremely time consuming.
From the coding side of a project we usually work in a team and split modules and functionality up to suit our individual skill sets. Taking advantage of SVN and having regular meetings we were able to build the project together effectively.
Me: Right now you have released one of the many chapters included in the original desktop version. Are you planning to release more?
Owen Wallis: Yes, we are definitely planning to release more if there is demand. If enough people give the App a five star rating then I am sure we will make them faster!
Me: It is really great to see these highly animated experiences coming to iOS with Flash. Have you tried new Stage3D API for 2D accelerated content in Flash and AIR?
James Hunt: Currently we’re not using this. However we are always looking to integrate this along with the other improvements in the AIR 3.1+ player to new projects. We’re constantly experimenting with performance and memory issues that different mobile platforms bring, to ensure our work performs to a high standard.
Watch the Story Time for iPad trailer:
Using MouseLock, Right Click, Middle Click features in Flash Player 11.2
February 22nd, 2012
Flash Player 11.2 introduces new mouse features designed for game developers in mind, but many other developers can find them useful as well.
Demo
Try this technical demo using the new features, you need Flash Player 11.2 installed (download here).
http://flashrealtime.com/demos/newmousefeatures/

* Double click for fullscreen to enable mouseLock. Try also right click, middle click, click and mouse wheel.
The demo source code is available here: http://flashrealtime.com/demos/newmousefeatures/NewMouseFeatures.as
Mouse Lock
Locks the mouse in the center of the screen, gives you a relative position of the mouse (movementX, movementY), FULLSCREEN mode only. Mouse Lock is very powerful feature especially in first-person-shooter or third-person-shooter games as it allows you to move freely without reaching the screen boundaries.
New API:
- stage.mouseLock
- mouseEvent.movementX
- mouseEvent.movementY
private function startMouseLock():void{ // go fullscreen stage.displayState = StageDisplayState.FULL_SCREEN; // activate mouseLock stage.mouseLock = true; // register event listener stage.addEventListener(MouseEvent.MOUSE_MOVE, onMouseMove); } protected function onMouseMove(event:MouseEvent):void { if(stage.displayState == StageDisplayState.FULL_SCREEN){ // movementX and movementY contain mouseLock delta positions trace("movementX: "+event.movementX + " - movementY: " + event.movementY); } }
Right Click
Right click allows you to display your own context menu or in terms of first-person-shooter use another weapon or action, like throw a flare. The nice side-effect is that by registering right click on stage, you can get rid of the default “About Flash Player” context menu.
The usage is simple, like with standard CLICK:
// register right click listener stage.addEventListener(MouseEvent.RIGHT_CLICK, onRightClickNow); // ... // the event listener itself protected function onRightClickNow(event:MouseEvent):void { trace("right click"); }
Middle Click
Same approach as Right Click, just register MouseEvent.MIDDLE_CLICK event.
stage.addEventListener(MouseEvent.MIDDLE_CLICK, onMiddleClick);
Setting up the Flash Builder
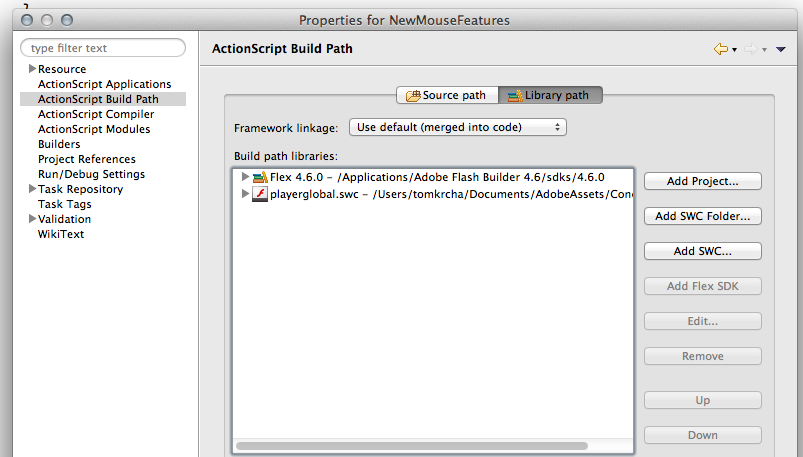
To access the new features you need to link new playerglobal.swc (download here) in you Flash Builder project. See screenshot:

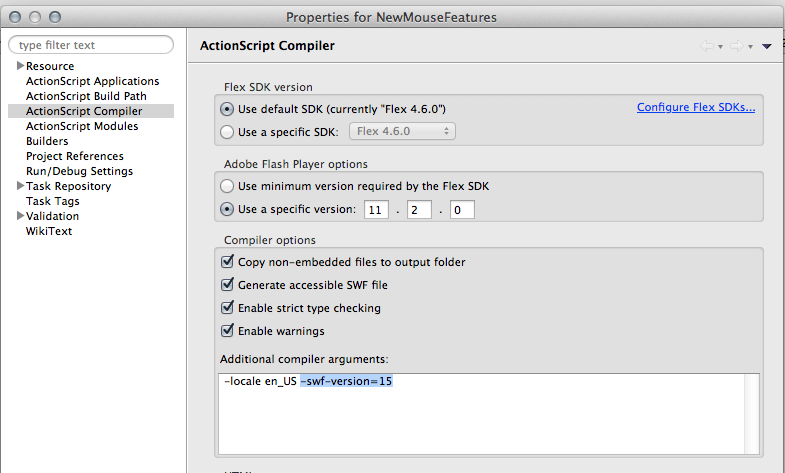
You also need to set -swf-version=15 in ActionScript compiler settings. See screenshot: