Call a mobile phone from Flash. SIP calls using Flash Media Gateway
October 27th, 2010
Great times are coming my friends. Flash Media Gateway is a server from Adobe, which enables you to do VoIP calls from your Flash Player.
What it means?
You can basically call mobile phones or telephone over internet or even way back.
Now, isn’t that amazing? And it supports a video calling as well! ![]()

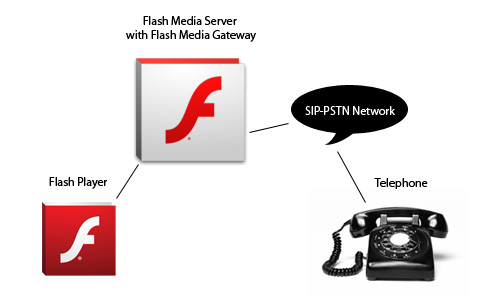
The way it works is that Flash Player connects to Flash Media Server, which connects to Flash Media Gateway, which connects to SIP network and then call ends up in a classic telephone.
Say hooray!
And check Adobe Labs page for more info:
http://labs.adobe.com/technologies/flashmedia_gateway/
Flash gets GPU-accelerated 3D! MAX Racer with P2P multiplayer
October 26th, 2010
The revolution is here and the world is never be the same!
Last couple months were just exciting like never before. We’ve been working with guys from Alternativa Platform and Mythos Labs on 3D racing demo with realtime multiplayer over P2P. The game is set to Los Angeles, where popular developers’ conference Adobe MAX takes place right now.
The game uses the new set of GPU-accelerated 3D APIs - currently codenamed Molehill (see Adobe Labs page). You will be able to get your hands on this API in the first half of 2011.
Multiplayer demo - controlling with three computers
MAX Racer Teaser by Alternativa
Check this video to see how it looks like, when playing with friends all over the world:
Implementing the P2P multiplayer
My role in this game was to implement realtime multiplayer over P2P API, which I have to say works just fluently. We have tried playing the game through internet over 2000 km (from Prague in Czech Republic to Perm in Russia) and I had the feeling like we were sitting next room and playing over LAN.
P2P = Getting the best latency possible
Direct connections in P2P is the best possible method to keep your latency as lowest as possible. With direct connections, you can be sure, that the data packets will be delivered, so the transmission is fully reliable. (Note: this is not the case of Posting, Directed Routing and Multicast, where it’s best effort delivery)
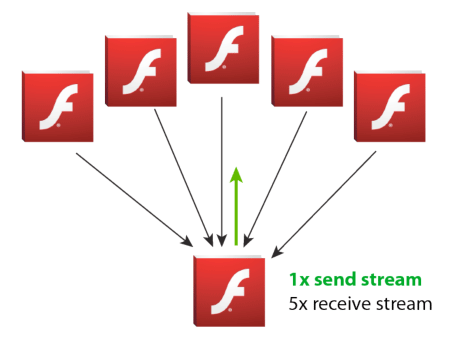
When we talk about the programming logic, you basically setup one outgoing stream and 2,3 or 5 (depends on the number of players) incoming streams.

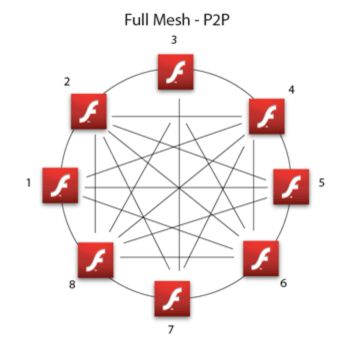
Then you get something, what we call Full Mesh. This P2P architecture makes sure, that all data between the players is delivered in the smallest time possible.

We also ran into couple challenges in multiplayer, it’s not enough to transfer only direction changes (like forward, back, left, right), you also have to transfer a real position to sync on position. This will still make it a little bit choppy, because of massive use of physics and rendering speed. So the solution was to implementing interpolations, which is similar to smoothing. If you are at the Adobe MAX, make sure you drop on my session on Tuesday - Building P2P Multiplayer Games. I will also write more article in the future on how to solve this.
Hooking up Game Controllers
Yes, yes, yes, yes! We are working on adding the support of game controllers in Flash Player in the future. I hooked-up MAX Racer with a steering wheel USB controller and I have to say, it was pretty easy to do. I am pretty sure, you will love it and I can’t wait to see more Facebook realtime games with controllers online.
More info MAX Racer
If you want to check more info about the MAX Racer, watch this video by Thibault Imbert (PM for Flash Player).
Game Screenshots
Look at that details. Yeah, and we are rendering this in 60fps running 1920×1080.

Art was done by Mythos Labs. Kudos for the great job guys!
I just wanted to give a credit to Todd Wahoske and team from Mythos Labs for these great graphics and to Alternativa Platform guys - Vladimir Babushkin, Mikhail Fominykh, Anton Volkov and Alex Karpovich.
Finally I have to say that it was a great pleasure to work with guys on this game!
Flash on!
Winners of the Summer AIR Mobile Contest (CZ/SK)
October 21st, 2010
I am proud to announce winners of the Czech/Slovak Summer AIR Mobile Contest 2010 and I have to say, I was amazed by the talent and passion guys put into development.
Prizes were 2x Google Nexus One, 1x CS5 Web Premium, 2x Flash Pro CS5, 3x Flash Builder 4 and some goodies.
1st place
onBoard - endless realtime drawing board with P2P support
Versions: AIR for Android, AIR for desktop, Flash Player in browser
Author: Jozef ChĂştka
My comment: onBoard brings completely new look on social creativity. You start drawing something and someone finishes it and adds new ideas to that. The app is in it’s beginnings and it’s used by 500 people a day currently. It’s also very optimized to run fluently on mobile devices. It uses mipmapping - depth of zoom like Google Maps.
Available in Android Market
As a Talk-show Guest at Czech National Radio
October 14th, 2010
The following article is more a note to myself.
Well, this Sunday was a funny day ![]()
Iva Jonasova invited three guys for a talk-show called Cajovna (transl. TeaHouse) to Czech National Radio 3 (Vltava), next to Michal Brenner and Nikola Schmidt, and me. The title of this issue was Visionaries (see invitation).
If you want, you can listen to it here (Czech only).
Or see the complete archive of Cajovna.
Tip: Close Your Android AIR App on Back Button
October 13th, 2010
While developing AIR for Android apps, you should consider whether you need your apps to run in the background, especially if they are highly intensive graphic games.
To make your users even happier, it’s a good idea to close your app when the Back or Home button is pressed to free CPU and memory. Multitasking is a great thing, but if your app doesn’t need to be open, it’s better to close it and maybe save the state of your application. You can read this article on saving state in AIR applications for iOS devices (same should work for Android).
My fellow evangelist Mark Doherty sent me this code, which does the job. It can be helpful to you, so sharing:
Register handlers:
if(Capabilities.cpuArchitecture=="ARM") { NativeApplication.nativeApplication.addEventListener(Event.ACTIVATE, handleActivate, false, 0, true); NativeApplication.nativeApplication.addEventListener(Event.DEACTIVATE, handleDeactivate, false, 0, true); NativeApplication.nativeApplication.addEventListener(KeyboardEvent.KEY_DOWN, handleKeys, false, 0, true); }
Define handlers:
private function handleActivate(event:Event):void { NativeApplication.nativeApplication.systemIdleMode = SystemIdleMode.KEEP_AWAKE; } private function handleDeactivate(event:Event):void { NativeApplication.nativeApplication.exit(); } private function handleKeys(event:KeyboardEvent):void { if(event.keyCode == Keyboard.BACK) NativeApplication.nativeApplication.exit(); }
Good luck!



